An RSS-feed and location-based iOS application
The purpose of this post is so that I will have a link to give people when they ask: how do I write an iOS application that pulls data from an RSS feed, displays it pretty and can put things on a map. I'll show you all of that and more as I rewrite my oldest iOS application from scratch: FuelView.
But I think "basic" is boring and I try to avoid it in my blog posts. Instead, I decided to rewrite an application that looks simple but actually has a deceptively large amount of work to perform. It's a far better example of a real-world iOS application since there should always be enough work done transparently by your application that it leaves the user with a "Wow!"
The actual application is only 3 screens. While a truly simple three screen application might take about 2-3 hours per screen to implement (even if you're just stumbling your way through), this program actually took me about twice that time to implement (around 15 hours or two full days of programming) and I definitely knew what I was doing, since I've written the entire program before.
If you're curious though, in its first incarnation, this program took me 2 weeks to fully implement — way back in July 2008. It was the first program I ever tried to write for iPhone OS 2.0 and I did a lot of things the wrong way. Having a vague idea what you're trying to do really does make a 5 to 10 times difference to implementation time and unfortunately, the only way to learn is to stumble headlong into things and run the risk of getting everything wrong the first time.
There's a reason why this version is a rewrite from scratch.
(No, I don't live in Western Australia — I'm on the opposite coast of Australia — but it seemed like a good idea for an iPhone app at the time.)
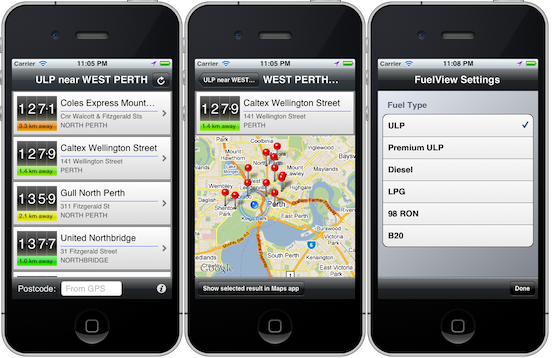
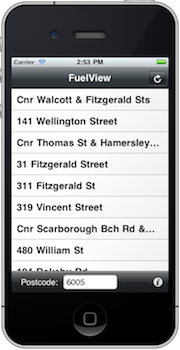
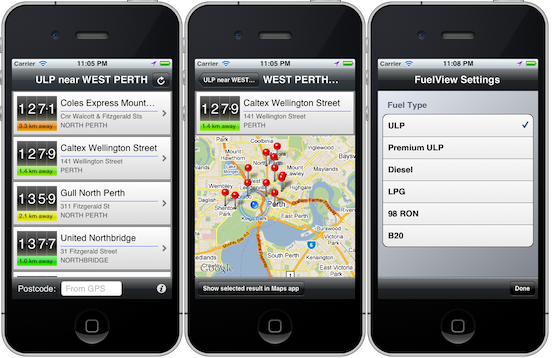
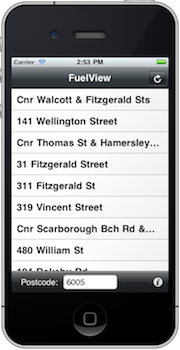
The application looks like this:

If that were the actual number of steps involved, it would be great. However, it's not so simple. Let's take a quick look at the issues that will cause the most trouble for this program.
Additionally, I want to be able to let the user specify a postcode for their location instead of using the GPS. Again, I need to be able to look up the suburb name for the postcode. Additionally, any code that requires the user's location must be able to tolerate the location being a postcode, not a raw longitude latitude.
A further complication arises because the FuelWatch RSS feed only exists for "larger" suburbs. Names of smaller suburbs can't be used, so the list of suburbs must be filtered to match the list that the FuelWatch website recognizes.
While this is a similar problem to resolving the user's location, it is actually trickier since new stations appear all the time, so this database must be dynamic (unlike the static postcode database).
I need to actually perform geocoding of fuel stations but there's a problem: Google's APIs are highly restrictive about how often you can make requests. The only way to avoid problems is to pre-populate the database and then have users only perform forward geocoding requests when an unknown fuel station appears and immediately add the new station to the database.
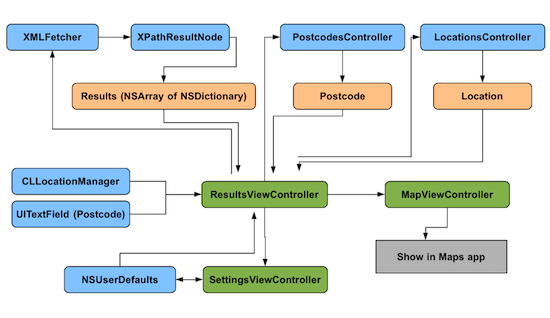
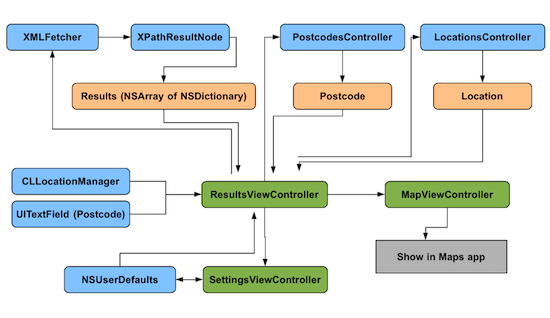
 In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between the
In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between the
You can see some of the "deceptive complexity" here: the
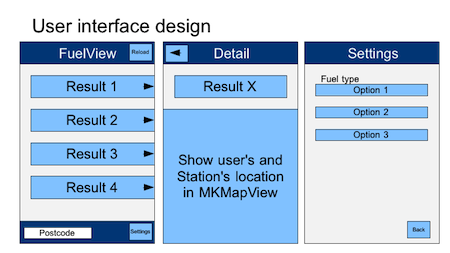
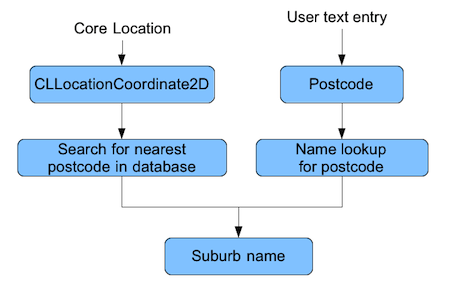
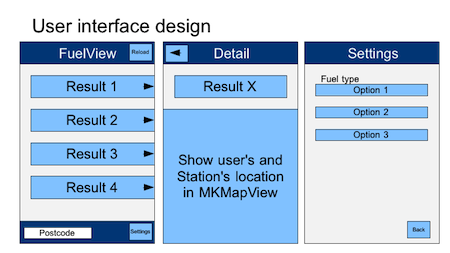
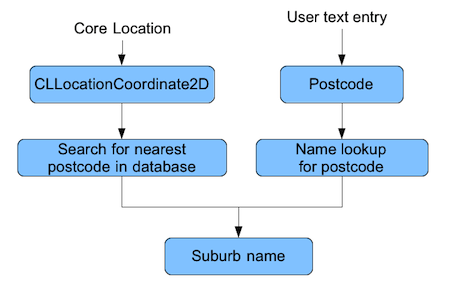
My inital sketch for the UI looked like this:
 I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs.
I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs.
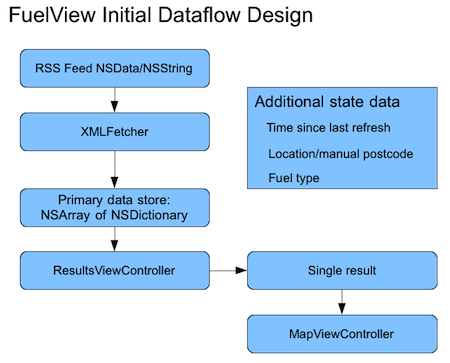
 As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.
As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.
This forgetfulness is pretty disappointing. Not only does it make me think the program is taking longer than it should but it ultimately leads to some of the design problems I discuss later.
But we're not there yet.
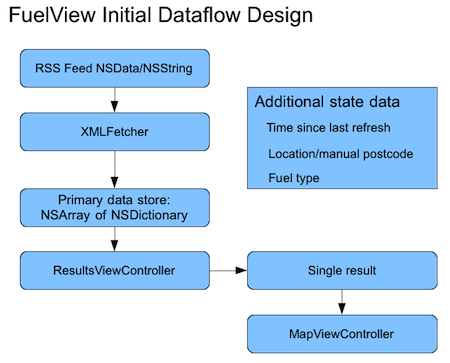
The first iteration involved implementing the program as described in the "FuelView Initial Dataflow design" shown above.

 Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring.
Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring.
By this point in the implementation, the first mistake has emerged: the ambiguous overuse of the word "location".
Yes, ambiguous naming is a design mistake. It's not exactly an aspect of design that is thoroughly discussed — probably because it's considered self-evident — but as your program evolves and new functions, roles and elements are added to existing classes, it is sometimes necessary to change the names of the classes.
In this program, the word location has a few different meanings:
The single biggest mistake here is that the
A far better approach would actually be: rename the
The
Each result row will be represented using the following classes:
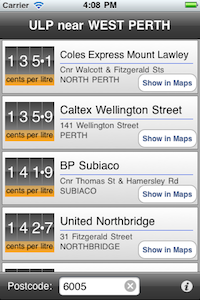
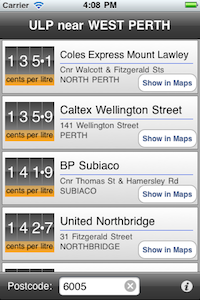
 Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).
Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).
I'll use the Google APIs for this. As I've said though, the Google Maps API won't let you perform a large number of requests per second so I need to aggressively pre-cache station locations and only perform a geocoding request when a new fuel station appears for the first time.
The
The LocationsController normally uses two Core Data data stores: one is read-only and is the "pre-cached" set of fuel station results (shipped with the application). The second is the read-write data store, saved in the Application Support directory (which is writeable, unlike the application's bundle). This second location will get all new locations for which we need to query Google.
To prepare the pre-cached file of stations that we can ship with the application, the best approach is simply to run in the iPhone Simulator with the LocationController's primary data store set to Read/Write (and the read-only store removed) and when the primary data store fills with results, let it save to file, copy the cached results file from the iPhone Simulator's directory back into the Project.
Once the location is resolved to a longitude and latitude, I can calculate the approximate distance to the user's GPS location, using the approximate kilometres per longitude and latitude at 30 degrees latitude (this is not highly accurate but is sufficient given that most of Western Australia is relatively close to 30 degrees latitude.
With the locations available, I can display the distance in the

How is this a design mistake?
Needing to put categories on generic classes like this is an indication that you probably should have used a dedicated class to contain your data. The results in the program should not be generic
Until this point, the "generic"-ness of the main data type in the program has been ignored. The reality though is that the construction of
But ad hoc trickery like adding categories to generic container classes is a big flag that you've forgotten to use a custom class for objects that genuinely need their own behaviors. If you find yourself needing something like this: replace the generic container with a proper custom class.
I'm not saying that adapter categories are a bad idea. Sometimes you can't or shouldn't change the underlying class — in this case and adapter is a good thing. But here in FuelView I can change the underlying class and should, in order to reduce the code burden on our controllers.
Two persistent stores with one
A full set of "single line Core Data fetch" methodsThe NSManagedObjectContext+FetchAdditions.m file contains a range of different fetch request creation methods and single line fetching implementations (for set, array and single object results). It is used in the
Getting the GPS locationThe
Pulling data from an RSS feedOf course, an RSS feed is just XML. We're after the <item> nodes in the result so I use an
Caching data in the Application Support directoryThe application support directory is accessed/created in the
Function to create a two point CGGradientRef from two UIColorsThe function
An example of using a category as an Adapter interfacePutting an adapter on a generic container class is a bad idea if you can easily change the class to something of your own implementation. But this is still an example of adapting a class' interface to suit your own needs — something that is very useful when you don't have control over the underlying class.
Scrolling a text field that isn't in a tableThe manually entered postcode is in a text field on a
A Core Data Postcode databaseThe
A flexible, reusable controller/table/cell structureThe
A
Forward geocoding using Google's Maps APIThe
On the third point — this is definitely code that pulls from an RSS feed. I hope the scale of the program doesn't make it hard to see how the basics work. In addition to RSS feed handling though, there's lot of other code here so I hope there's something here for programmers at a range of different skill levels.
The app presented in this post, FuelView, is freely available on the Australian App Store.
Introduction
I am commonly asked to write a post where I show a basic "pull data from the network and display" application.But I think "basic" is boring and I try to avoid it in my blog posts. Instead, I decided to rewrite an application that looks simple but actually has a deceptively large amount of work to perform. It's a far better example of a real-world iOS application since there should always be enough work done transparently by your application that it leaves the user with a "Wow!"
The actual application is only 3 screens. While a truly simple three screen application might take about 2-3 hours per screen to implement (even if you're just stumbling your way through), this program actually took me about twice that time to implement (around 15 hours or two full days of programming) and I definitely knew what I was doing, since I've written the entire program before.
If you're curious though, in its first incarnation, this program took me 2 weeks to fully implement — way back in July 2008. It was the first program I ever tried to write for iPhone OS 2.0 and I did a lot of things the wrong way. Having a vague idea what you're trying to do really does make a 5 to 10 times difference to implementation time and unfortunately, the only way to learn is to stumble headlong into things and run the risk of getting everything wrong the first time.
There's a reason why this version is a rewrite from scratch.
Useful code in this post
While the application in this post is only directly useful to people living in Western Australia, I think this is a really interesting project as it contains a lot of very useful snippets of code (some of which I've written posts on before) including:- An iOS version of my Gloss Gradient drawing code (you can see the Mac version inDrawing gloss gradients in CoreGraphics)
- Two persistent stores with one
NSPersistentStoreCoordinator. It seems like a strange scenario that would only be needed in strange situations but the use case turns out to be really common. - A full set of "single line Core Data fetch" methods (something I've previously written about in Core Data: one line fetch)
- Getting the GPS location (which you can also see in my earlier posts: WhereIsMyMac, a Snow Leopard CoreLocation project and A sample iPhone application with complete unit tests)
- Pulling data from an RSS feed (using my
XMLFetcherclass from Classes for fetching and parsing XML or JSON via HTTP) - Caching data in the Application Support directory (using a
DirectoryLocationscategory from Finding or creating the application support directory) - Function to create a two point
CGGradientReffrom twoUIColors(another in a long list of convenience functions that I'm surprised aren't part of Cocoa) - An example of using a category as an Adapter interface (something I discussed in Adapter interfaces in Objective-C, using categories without giving any concrete examples)
- Scrolling a text field that isn't in a table (a similar idea but different implementation to my earlier post Sliding
UITextFieldsaround to avoid the keyboard) - A Core Data Postcode database (originally created from a CSV file as shown in Writing a parser using
NSScanner) - A flexible, reusable controller/table/cell structure (as I discussed in
UITableViewconstruction, drawing and management) - A
CheckmarkCellthat self-manages radio button style selection (without theUITableViewControllerneeding to do anything when the cell is selected, the cells in the section will automatically ensure only one is selected at a time) - Forward geocoding using Google's Maps API (
MKReverseGeocodergoes the other way but a non-Cocoa approach is needed to go from an address to longitude/latitude)
So where is all the "useful code"? If you skip forward to the second last section, I reveal where in the program you can find all of these code samples.
About FuelView
FuelView is an application for getting fuel (petrol/gasoline, diesel, etc) prices in Western Australia. It pulls its information from an RSS feed provided by the Western Australian government's "Fuel Watch" scheme that provides fuel prices for all stations in that state.(No, I don't live in Western Australia — I'm on the opposite coast of Australia — but it seemed like a good idea for an iPhone app at the time.)
The application looks like this:

Download the complete project associated with this post: FuelView.zip (330kb).
Note: the code is all freely available under a zlib-style license but this license does notextend to the other assets. You may not use the icons or application name in your own programs.
The previous version of FuelView (1.1.10 is available for free from the iTunes App Store in Australia. I'll be resubmitting this version (probably 1.2) in a week or two.
Deceptive complexity
It all looks very simple; you get the location from the GPS, you pull the correct RSS feed for the location, stick pins in a map for the result.If that were the actual number of steps involved, it would be great. However, it's not so simple. Let's take a quick look at the issues that will cause the most trouble for this program.
User location issues
The GPS gives latitude/longitude but the getting the RSS requires a Western Australian suburb name. In order to make this work, you need to be able to look up all the Western Australian suburbs and find the nearest one for your longitude/latitude. This requires a database of suburb names and their longitude/latitude and some code to search this.Additionally, I want to be able to let the user specify a postcode for their location instead of using the GPS. Again, I need to be able to look up the suburb name for the postcode. Additionally, any code that requires the user's location must be able to tolerate the location being a postcode, not a raw longitude latitude.
A further complication arises because the FuelWatch RSS feed only exists for "larger" suburbs. Names of smaller suburbs can't be used, so the list of suburbs must be filtered to match the list that the FuelWatch website recognizes.
Station location issues
The RSS feed gives the fuel station locations as street addresses but I need longitude and latitudes for them so I can stick pins in the map or calculate the distance between the user and the station.While this is a similar problem to resolving the user's location, it is actually trickier since new stations appear all the time, so this database must be dynamic (unlike the static postcode database).
I need to actually perform geocoding of fuel stations but there's a problem: Google's APIs are highly restrictive about how often you can make requests. The only way to avoid problems is to pre-populate the database and then have users only perform forward geocoding requests when an unknown fuel station appears and immediately add the new station to the database.
Custom drawing
Then I have the more straightforward complexity of custom drawing. I want to have most of the interface follow a custom aesthetic (because plain is boring) and that takes time and effort. I also need to ensure that drawing and layout function properly on an iPad and an iPhone.The real design of the program
 In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between the
In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between theResultsViewController and the MapViewController) and the blue objects are the data controllers or functional pipelines of the program.You can see some of the "deceptive complexity" here: the
ResultsViewController is managing three different kinds of model data, and is also managing input from the CLLocationManager andUITextField. All this is apart from the normal responsibility of showing and displaying theUITableView and its rows.Initial design of the program
While I'd love to say: I had this entire design ready when I started, it's simply not true. What I actually had was a quick UI design and a quick sketch of the data pipeline.My inital sketch for the UI looked like this:
 I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs.
I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs. As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.
As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.This forgetfulness is pretty disappointing. Not only does it make me think the program is taking longer than it should but it ultimately leads to some of the design problems I discuss later.
But we're not there yet.
First implementation iteration
I'm going to refer to the design stages as "iterations". These steps are often called milestones (or mini-milestones when they're this small) but milestone implies you're only going forward, instead of the reality where you normally need to update the existing interfaces on your classes as part of integrating new features — so I prefer to think about it as iterating the program.The first iteration involved implementing the program as described in the "FuelView Initial Dataflow design" shown above.
- Created a new project from my
PageViewControllertemplate - Pulled in an
XMLFetcher - Hardwired the code to pull the RSS feed for a specific suburb
- Displayed the list of addresses from the results as a basic text list

Second design iteration
Now I need to be able to resolve locations from theCLLocationManager to suburb names. I also need to be able to resolve user-entered postcodes to actual suburb names. Finally, there needs to be logic so that a manually entered suburb name supercedes the GPS. Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring.
Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring.Second implementation iteration
To make the second design iteration work, I go through the following steps:- Modified the
CSVImporterfrom my Writing a parser usingNSScannerpost to generate a list of Western Australian postcodes with longitude and latitude. At the same time, I need to filter out suburbs that won't be recognized by the FuelWatch website - Brought in a standard class for managing a Core Data
NSManagedObjectContextand used the class to perform lookups on the list ofPostcodes - Added code to the
ResultsViewControllerforCLLocationManagerGPS locations - Added code to the
ResultsViewControllerto switch between theCLLocationManagerand user-enteredPostcodedata sources
Design Mistake #1
In a general sense, the program is "well-designed" but it still contains two design mistakes. I could fix these mistakes but (a) I'm lazy and (b) I wanted to talk about both of them since I think they're under-discussed design problems.By this point in the implementation, the first mistake has emerged: the ambiguous overuse of the word "location".
Yes, ambiguous naming is a design mistake. It's not exactly an aspect of design that is thoroughly discussed — probably because it's considered self-evident — but as your program evolves and new functions, roles and elements are added to existing classes, it is sometimes necessary to change the names of the classes.
In this program, the word location has a few different meanings:
- GPS location from the
CLLocationManager(gpsLocationin the program) - User-specified postcode (
usingManualLocation/postcodeValuein the program) - Resolved suburb name used for searching (
locationproperty onResultsViewController— aPostcodeobject - The location of fuel stations (instances of the
Locationclass)
The single biggest mistake here is that the
location property on the ResultsViewController is aPostcode object, despite the name implying the Location class. This is an ambiguity you should work really hard to avoid — and fix when it occurs.A far better approach would actually be: rename the
PostcodesController toSuburbsController, rename Postcode to Suburb, rename the suburb property on Suburb to nameand rename the location property to suburb. In addition, it would be better to rename Locationto Station.Third implementation iteration
Now that the main data path is working, it's time to start on the custom views.The
GradientBackgroundTable will be the main UITableView class in the program. Its name is a bit of a misnomer: not so much of a misnomer that it's a design mistake but the table can draw as a gradient but can also draw as a flat color — it would be better named "Custom colored background table" or something like that.Each result row will be represented using the following classes:
ResultCell— controller that constructs the rest of the rowResultCellBackground— set as thebackgroundViewof the cell. Draws the gray gradient background and not much elseResultView— draws all of the text (does not useUILabels) and uses the Gloss Gradient code to construct the backing for the actual price display
 Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).
Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).Fourth implementation iteration
Now I need to resolve station locations. I have the street addresses from the FuelWatch RSS feed results but I need to turn this into longitude and latitude to calculate the distance or stick a pin in a map.I'll use the Google APIs for this. As I've said though, the Google Maps API won't let you perform a large number of requests per second so I need to aggressively pre-cache station locations and only perform a geocoding request when a new fuel station appears for the first time.
The
LocationsController and the Location lookup generally work like the Postcode lookup on the PostcodesController when the station is cached, otherwise, I need a callback when the actual response comes back from Google.The LocationsController normally uses two Core Data data stores: one is read-only and is the "pre-cached" set of fuel station results (shipped with the application). The second is the read-write data store, saved in the Application Support directory (which is writeable, unlike the application's bundle). This second location will get all new locations for which we need to query Google.
To prepare the pre-cached file of stations that we can ship with the application, the best approach is simply to run in the iPhone Simulator with the LocationController's primary data store set to Read/Write (and the read-only store removed) and when the primary data store fills with results, let it save to file, copy the cached results file from the iPhone Simulator's directory back into the Project.
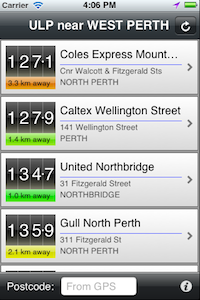
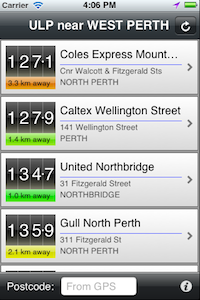
Once the location is resolved to a longitude and latitude, I can calculate the approximate distance to the user's GPS location, using the approximate kilometres per longitude and latitude at 30 degrees latitude (this is not highly accurate but is sufficient given that most of Western Australia is relatively close to 30 degrees latitude.
With the locations available, I can display the distance in the
ResultsView and color code the distance bar based on how far away the station is.
Maps Key Note: I have removed my Google Maps API key from the code. If you want to use this code, you'll need to apply for your own Google Maps API key and set it the MapsKey at the top of the LocationsController.m file.
Fifth implementation iteration
Implementing theSettingsViewController to switch fuel types and the MapsViewController to show the current array of results on a map turns out to be very simple. There's not a significant amount of complexity in either of these views.Design Mistake #2
One point to notice in the implementation of theMapViewController is that I needed to implement an "Adapter category" on NSDictionary to allow the NSDictionary to respond to the MKAnnotionprotocol so I could use the dictionaries to display the pins in the map.How is this a design mistake?
Needing to put categories on generic classes like this is an indication that you probably should have used a dedicated class to contain your data. The results in the program should not be generic
NSDictionary objects.Until this point, the "generic"-ness of the main data type in the program has been ignored. The reality though is that the construction of
NSDictionary results from XPathResultNodes and the resolving of station location for each result has been handled by the ResultsViewController — this is all work that a Result class should be performing for itself instead of using a genericNSDictionary class and making the ResultViewController handle all the work.But ad hoc trickery like adding categories to generic container classes is a big flag that you've forgotten to use a custom class for objects that genuinely need their own behaviors. If you find yourself needing something like this: replace the generic container with a proper custom class.
I'm not saying that adapter categories are a bad idea. Sometimes you can't or shouldn't change the underlying class — in this case and adapter is a good thing. But here in FuelView I can change the underlying class and should, in order to reduce the code burden on our controllers.
So where is all the "useful code"?
An iOS version of my Gloss Gradient drawing codeThe GlossGradients.m code is in the project. It's very similar to the original code except that there aren't HSV conversion methods onUIColor like there is on NSColor, so I've had to write these methods myself. It is used in the ResultsView drawing code.Two persistent stores with one
NSPersistentStoreCoordinatorThe LocationsController uses two different persistent stores: a read-only store inside the application bundle that is shipped with the application contains the pre-supplied results for station lookups. But the application bundle can't be changed, so I create a read-write store in the Application Support directory. The NSPersistentStoreCoordinator is smart enough to save the store to the correct location automatically.A full set of "single line Core Data fetch" methodsThe NSManagedObjectContext+FetchAdditions.m file contains a range of different fetch request creation methods and single line fetching implementations (for set, array and single object results). It is used in the
LocationsController and the PostcodesController to perform the actual queries on the Core Data context.Getting the GPS locationThe
ResultsViewController operates as a CLLocationManagerDelegate. The location receiving code is pretty simple but I think the error handling code in locationFailedWithCode: is more interesting.Pulling data from an RSS feedOf course, an RSS feed is just XML. We're after the <item> nodes in the result so I use an
XMLFetcher to with an XPath query of "//item". You can see this in the setLocation: method and the response is handled in the responseReceived: method (the XPathQueryNodes are turned into an NSDictionary).Caching data in the Application Support directoryThe application support directory is accessed/created in the
persistentStoreCoordinatormethod of the LocationsController. As I said above, this is for writing extra Locations to the Locations Core Data context.Function to create a two point CGGradientRef from two UIColorsThe function
TwoPointGradient is pretty simple; it just creates a CGGradientRef taking twoUIColors to use as the endpoints of the gradient. However, it's 23 lines of code that don't need to be retyped in the ResultCellBackground, ResultView and the PageCellBackground.An example of using a category as an Adapter interfacePutting an adapter on a generic container class is a bad idea if you can easily change the class to something of your own implementation. But this is still an example of adapting a class' interface to suit your own needs — something that is very useful when you don't have control over the underlying class.
Scrolling a text field that isn't in a tableThe manually entered postcode is in a text field on a
UIToolbar and when the keyboard appears, the entire UIToolbar scrolls up with the keyboard. This behavior is handled by thePageViewController (everything below the "Handle the sliding/scrolling of the view when the keyboard appears" pragma except the dealloc method). The PageViewController needs to be set as the delegate of the UITextField for this to work.A Core Data Postcode databaseThe
PostcodesController shows how to implement a static data store using Core Data. I think I could probably write a base-class for this type of singleton that would dramatically reduce the common code between the PostcodesController and the LocationsController.A flexible, reusable controller/table/cell structureThe
PageViewController, PageCell, all the view controllers and all the table cells are directly based on the code I presented in UITableView construction, drawing and management.A
CheckmarkCell that self-manages radio button style selectionIt's strongly reliant on the PageViewController and PageCell classes but the CheckmarkCellshows an easy way (easy for the rest of the program) to manage a section in a table where only one row can be selected.Forward geocoding using Google's Maps APIThe
locationForAddress:receiver: method in LocationsController performs an XML request on Googles Maps API to forward geocode addresses into longitude and latitude (the response is handled in mapsResponseReceived:). Again: you'll need your own Maps API Key to make this work.Conclusion
Download the complete project associated with this post: FuelView.zip (330kb).I did this rewrite of FuelView for three reasons:
Note: the code is all freely available under a zlib-style license but this license does notextend to the other assets. You may not use the icons or application name in your own programs.
The app presented in this post, FuelView, is freely available on the Australian App Store.
- I hadn't written any code at work for a week or two — I needed to scratch my codemonkey itch with a few hours of actual programming instead of meetings and documentation.
- Preparing code like this for my blog motivates me to review my reusable classes and make them more presentable.
- I'm often asked to show an iOS program that pulls data from an RSS feed.
On the third point — this is definitely code that pulls from an RSS feed. I hope the scale of the program doesn't make it hard to see how the basics work. In addition to RSS feed handling though, there's lot of other code here so I hope there's something here for programmers at a range of different skill levels.
No comments:
Post a Comment