Best Practices for iOS Software Design
This article's goal is to help you write stable code for your iOS applications. I highly encourage you to contribute your own best practices via Github's pull requests.
Originally written by: Jeff Verkoeyen (@featherless)
Table of Contents
Be Mindful of the Lifetime of Views
Remind yourself constantly that, at any time, your views may be destroyed.
Do not access self.view in init- methods
You should never access
self.view in your controller's initialization methods. Doing so almost always leads to hard to debug bugs because that initialization logic will not be executed again after a memory warning.
Consider a simple example:
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
if ((self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil])) {
self.view.backgroundColor = [UIColor underPageBackgroundColor];
}
return self;
}
Imagine this controller is the root of a navigation stack and a memory warning occurs. When we pop back to this controller, the view will no longer have
underPageBackgroundColor as its background color. This leads to debugging frustration, even for experienced iOS engineers.Use data source protocols to strongly separate data from views
When designing views that interact with data sets, always fetch the data via a data source protocol rather than exposing setters. Views are not data containers and should not be designed to enable any such abuse. Rather, views should be treated as expendable components that may leave existence at any point in time.
As a general rule of thumb, anything beyond static presentation information in a view should be requested via a data source or delegate.
UILabel is a good example of a view that does not need a data source. All of its properties are set once and are generally not expected to change throughout the lifetime of the view.
UITableView on the other hand requires a data source to fetch its data. Let's imagine what using UITableView would be like if it didn't have a data source and instead only provided setters.
This design will lead to inevitable abuse when developers attempt to use the table view object as a place to store their data. When the table view is inevitably released due to a memory warning the data will also be lost! This means that we need to store the data elsewhere anyway in order to guarantee its lifetime across multiple instances of the table view.
UIViewController
View controllers are the binding between your models and your views.
Use the existing navigation item object
Every instance of a UIViewController has a
navigationItem property which should be used to specify the left and right navigation buttons and the title view. You should not create a UINavigationItem object because the base UIViewController implementation will automatically create one when you access self.navigationItem. Simply access self.navigationItem and set its properties accordingly.// UIViewController will automatically create the navigationItem object.
self.navigationItem.rightBarButtonItem = doneButton;
NSObject
Only expose public properties and methods in headers
Objective-c allows you to define private properties in a category interface within your
.m files; take advantage of this fact to provide better headers.
This is equivalent to defining ivars as
@private with the added benefit of changes not causing build propagation when modifications are made to the internal structure of an object. This can be particularly helpful if an object is being refactored in a fairly large project.Example
ViewController.h
@interface ViewController : UIViewController
@property (nonatomic, readonly, assign) NSInteger objectId;
@end
ViewController.m
#import "ViewController.h"
@interface ViewController()
@property (nonatomic, readwrite, assign) NSInteger objectId;
// Notice that this property doesn't need to be in the .h. Objective-C will create this
// property on the fly!
@property (nonatomic, readwrite, retain) UILabel* objectLabel;
@end
@implementation ViewController
@synthesize objectId;
@synthesize objectLabel;
...
@end
Debugging
Use lldb for debugging
lldb allows you to inspect properties on classes that don't have explicit ivars declared in the object's interface.
To use lldb, select "Edit Scheme..." from the "Product" menu (or press Cmd+Shift+<). Select the "Run" tab on the left-hand side of the scheme editor. Change the debugger drop down to "LLDB".
Use NSZombieEnabled to find object leaks
When NSZombieEnabled is enabled, objects that are released from memory will be kept around as "zombies". If you attempt to access the released object again in the future, rather than crashing with very little context, you will be shown the name of the object that was being accessed. This can be incredibly helpful in determining where memory leaks are occurring.
To turn on NSZombieEnabled, select "Edit Scheme..." from the "Product" menu (or press Cmd+Shift+<). Select the "Run" tab on the left-hand side of the scheme editor. Select the "Arguments" tab in that page. Add a new Environment Variable and call it
NSZombieEnabled. Set its value to YES.Documentation
Data Source Protocols
For required methods, start the preamble with "Tells the data source" and end it with "(required)". For example:
Tells the data source to return the number of rows in a given section of a table view. (required)
For optional methods, start the documentation with "Asks the data source". For example:
Asks the data source to return the number of pages in the launcher view.
Delegate Protocols
For methods that simply notify the delegate that an action has occurred, start the preamble with "Informs the delegate". For example:
Informs the delegate that the specified item on the specified page has been selected.


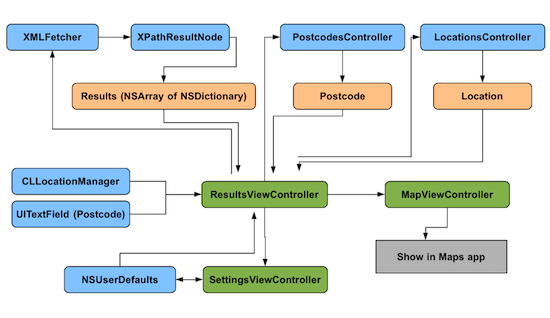
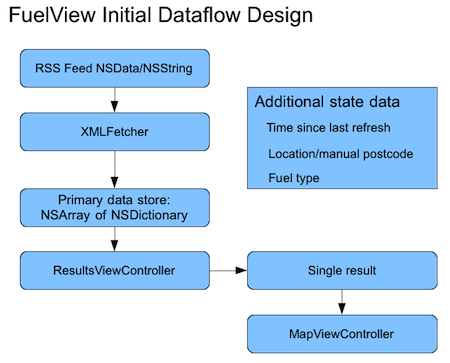
 In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between the
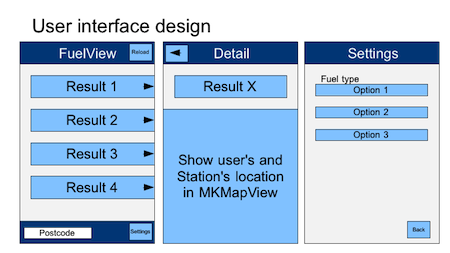
In the diagram here, the green objects are the 3 main view controllers, the orange objects are the main "model" of the program (being the data that is actually displayed and passed between the I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs.
I didn't really need to do this sketch for this program (since the UI is pretty simple) but it's a good way to start all user programs. As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.
As you can see, in the three years since I wrote FuelView, I had entirely forgotten about the need to resolve postcodes to suburb names and resolve station locations — instead I've simply shown the network pipeline.
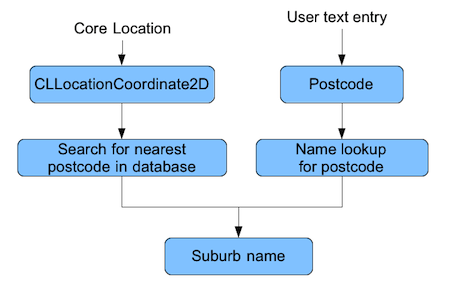
 Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring.
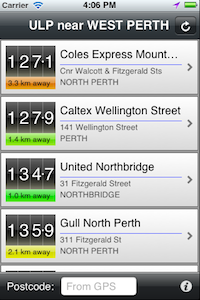
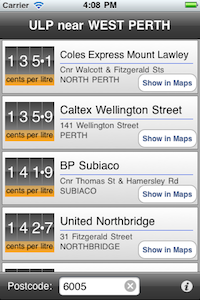
Again, I wouldn't ordinarily draw little design diagrams for this but — its a blog post and big walls of text are boring. Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).
Note that each row simply shows an orange "cents per litre" line under the price. Ultimately, this should show the distance from the user's current GPS location to the station but since I don't yet have the locations for the stations, I can only show "cents per litre". Note that this "cents per litre" will continue to display in the final program if the user is using a manually-entered postcode (and I don't necessarily know their GPS location).